Adding a Picture or
Slide Show to ActivityReg Website
Adding a picture or a slide show
to your ActivityReg page is a great way to represent your facility and give
your patrons a more personable view of how your facility operates. You can add standalone pictures, slide shows,
or even picture links. An image with a
link could be a front page of a program brochure that when clicked brings the
patron to the full brochure PDF.
Before getting started you will
want to collect good quality images and consider cropping them to the
dimensions you would like to see displayed on your ActivityReg site. For
example, square, rectangular etc. If
you are considering a slide show, you should select images that are identical
in their overall dimensions and quality.
This will avoid having some of your images look stretched. If you are creating a site header (top
banner), consider creating and adding a single rectangular image that includes
your logo, center name and any other important text or image you wish to
display.
Prerequisites: Before taking steps in
this document, please make sure you have Sportsman user access to Define the Website. You may also want to review ActivityReg – Setting Up a New Website
document
Other Resources:
ActivityReg
– Setting Up a New Website
ActivityReg
– Creating Direct Program Links
This document will
cover:
ü Adding
a Picture
ü Adding
a Slide Show
ü Adding
a Picture that Can be Linked
Adding a Picture
1.
Access
the ActivityReg editor through Define > Website and then select the site
you wish to edit. You may see
several sites to select from if you have multiple drafted sites. Your
“production” site is your current customer facing site.
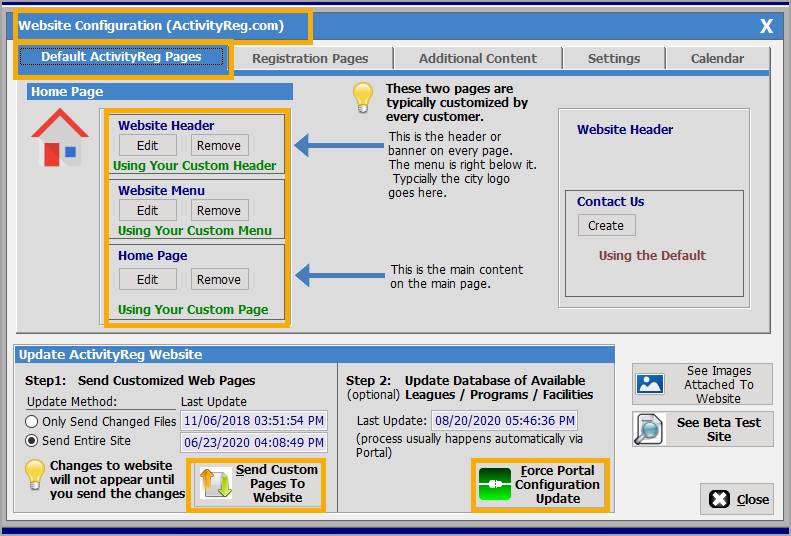
Notice from the “Website
Configuration” screen you can [Edit]
3 sections. Pictures can only be added to the Website Header and the Home Page. Since they use the same
process, we will only focus on the Home Page example in this document.
Note: pictures can also be added for viewing on
ActivityReg as you define facilities and program. Such as a picture of a pavilion or Spin
Room. You can also add images and
graphics when you create Custom Registration Pages (a more advanced topic in
ActivityReg editing)

2. Clicking [Edit] on
the Home Page.

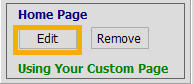
This will bring up the ‘Edit Web Page’ window.
Identify the space you’d like to
add your picture or slide show to. Once you do, click on the [Add Widget] option on the right side

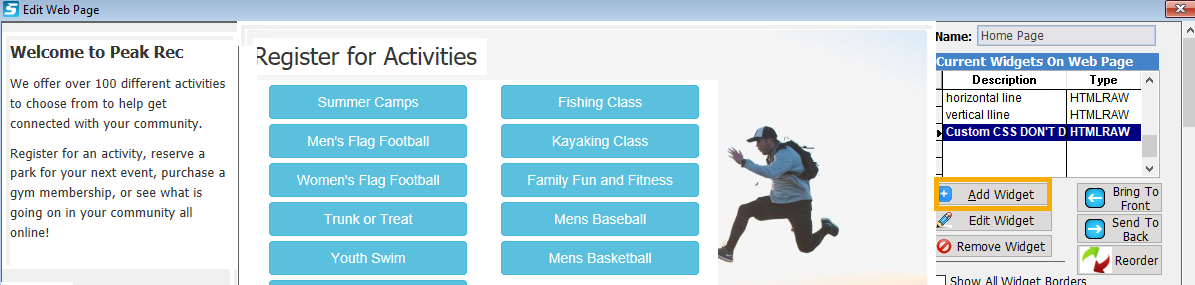
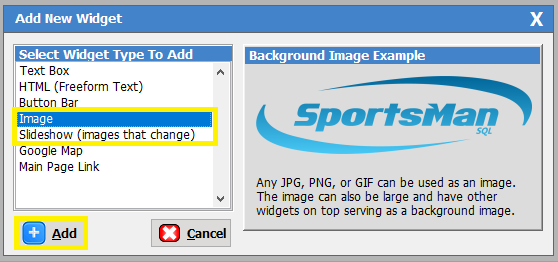
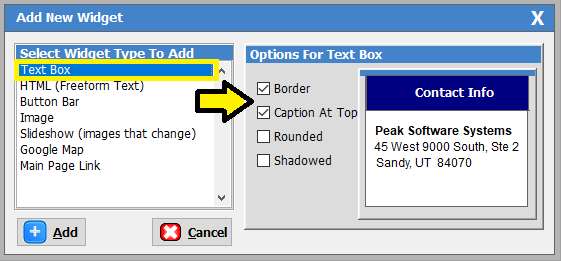
3. This will bring up the ‘Add New Widget’ window. Here you will
select the widget you’d like to use, either an Image or a Slide Show
type and click [+Add].

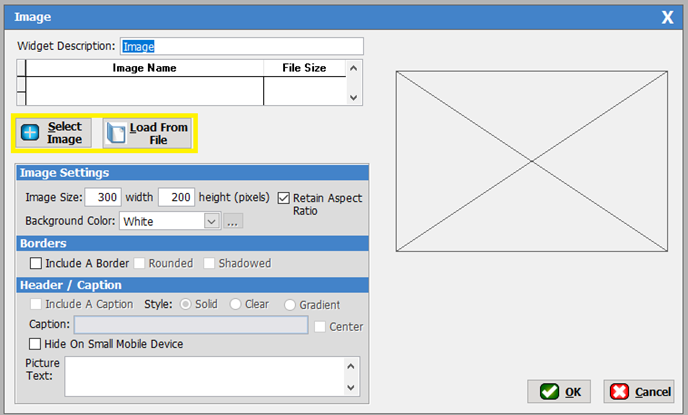
4. Starting with the ‘Image’ screen you will be given the
options to [Select Image] (using
existing images in the image library) or you can upload a new image from your
computer by clicking [Load From File]

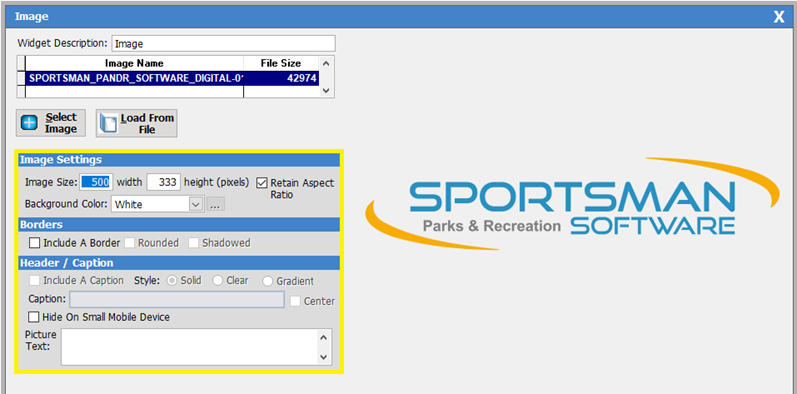
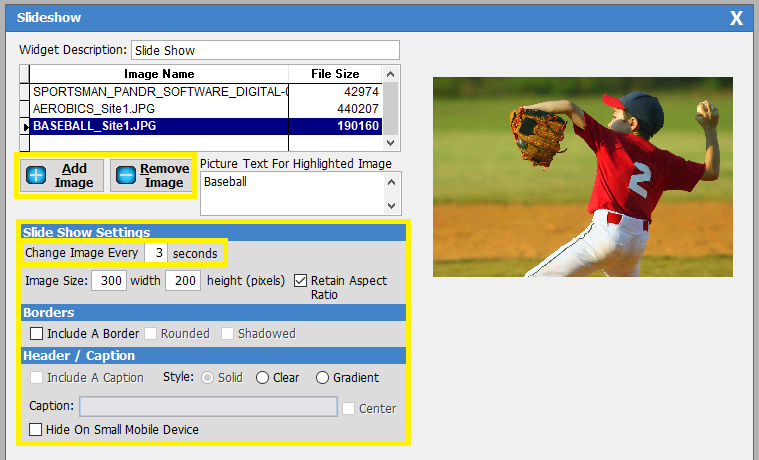
5. Once you have your
image selected it should pop up as a preview on the right side. Using options
on this screen you will be able to
adjust the Image Size, Border & Header options, as well as the ability to
add an Image text. Play with these settings until you find the configuration
you are happy with. Click [Ok] when
ready.

Picture
Text can be important to those who have accessibility needs and use tools such as a website reader to use ActivityReg.
We offer an ADA Friendly Widget for your
partons. The Picture Text can be ‘read’
by the accessibiliy application.

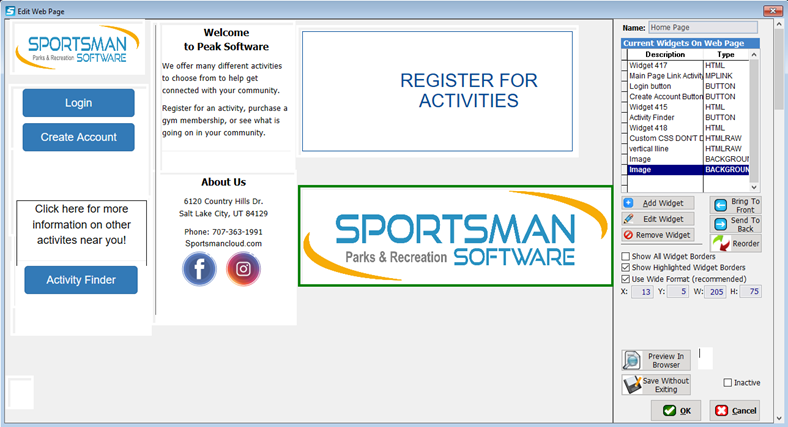
6. Now you will see the Image Widget you
created show on the Home page. Active
widgets are always framed in green. You
can now drag and drop it or size it however you please.

Adding a Slide Show
Adding a Slideshow is very
similar to adding a standalone picture.
1. Follow the same process and click on [Add Widget] from
the ‘ Edit Web Page’ screen.
2. This time click on the Slideshow widget option

3. The ‘Slideshow’
editing window will look very similar to the one you used to add and image.
Follow the same process of adding
multiple Images to the show. You can
also choose the image change speed for the slide show in the Slide Show Settings options.
Note that images
should be of similar dimensions and quality.
Also note that Images will display in the order they are added to the
list.

Adding a Linkable Image
This process is a little different than adding
a normal Image. But this gives you the ability to link to brochures, logos,
social media links that will direct to the URL (other web page or resource) assigned
to them when the picture is clicked.
1. Click on the [Add Widget] option, this time clicking on
the Text Box widget. Feel free to remove
the Border and Caption options if that isn’t your desired look. For this
example we will be removing those options.

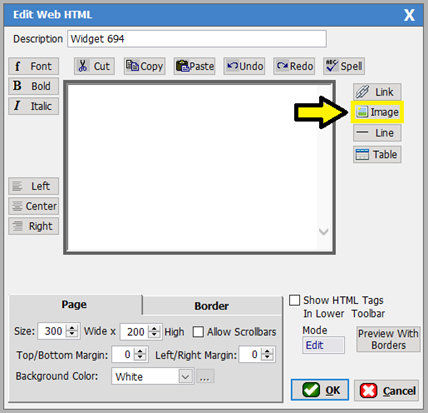
2. Now that you have your widget editing
screen up, choose a descriptive name for your widget such as “2020 Program
Brochure Link” .
Next, clear out any sample text you don’t want and click inside the
editing box and then click on the [Image]
button on the right side.

3. This will populate your Image Library.
Follow the same process of adding an image from the library or from a file on
your computer from the steps above.
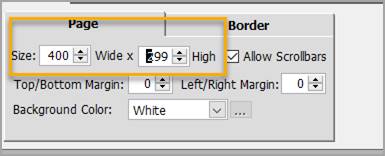
Once you’ve selected the image, the image
options will look a little different as seen pictured below.
You can use the original image size by
selecting Same as Physical Image, or
you can adjust the size by clicking [Stretch to
This Size] to reduce or enlarge the image to meet your needs. Stretching original images can create grainy
or less sharp images on your page.

If you want your image to fill the
Widget box, make sure the Page settings at the bottom of the widget box are the
same as the image Stretch to height and width.

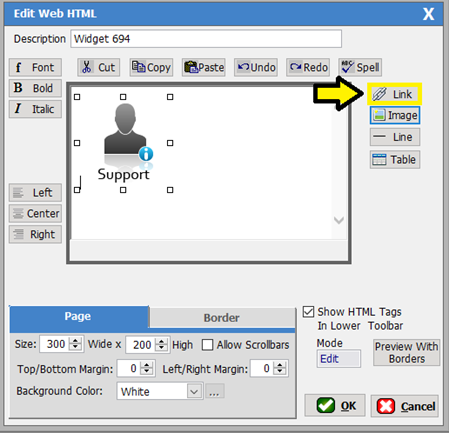
4. Once your image is added to the editor,
highlight the image. You can do this by clicking on the image, and canceling
out of the image options when they pop up. If done correctly, the image will highlight
with 8 white boxes around it to show its size within the box. When the picture
has been highlighted, Click on the [Link]
Button on the right side.
Note that when your image is
selected on the ‘Edit Web HTML’
screen you can right click to edit or remove or just select the [Delete] key on your keyboard to remove it.

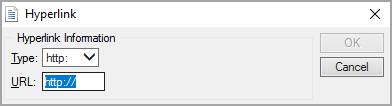
Select type http: and
copy and past the web link in the URL box.
This might be an link to a specific ActivityReg page or to an outside
source. Click [Ok] to save the hyperlink information.

Back on the editor screen, make any
final adjustments then click [Ok] again
to save and close the ‘Edit Web HTML’
widget screen and it will be added to your home page for you to move where you
please.
SM:SMAR:B:OCT20