ActivityReg® -
Setting up a New Website
In this document we will walk you through a
step by step process on how to setup an ActivityReg website. ActivityReg is a Sportsman licensed module
that lets you set up and customize your own website to allow your patrons to
register and pay for programs and facility reservations.
This guide will help you set up your first
site, or create a new site with a fresh look. ActivityReg is an important Sportsman
feature to allow you to display and communicate your programs and facilities to
your community. It can be a welcoming, informative and efficient place for
patrons to learn about programs and policies, find ways to get involved in the
community, and register and pay for programs and reservations. A registration
website can also be an efficiency tool - saving your staff time for running
programs and serving goals of the recreation department or center. Your patrons
can use credit cards to pay for their reservations and (if permitted by you)
they can even cancel registration and reservations and receive a credit on
account for future use. It can also be the face of your recreation community
displaying images and videos of events and fun! Sportsman allows you full access to its
website creator and editor to set up and update your site as often as you wish.
Editing an ActivityReg website can be as simple as adding some custom graphics
and text to one of our templates, or you can take some time to explore and use
the many options and features to build a more detailed and customized design. Many
design elements use “widgets” of different types such as text, buttons and
image widgets. Our technical staff is
available to provide training and support at any time. Note that you can work on a new site without
publishing it, you can then do final review and testing before finally
publishing for all to see and use.
Before getting started, it is important to
consider and gather any branding resources such as logos, colors, backgrounds and
other images you want to incorporate. If
you have a community website consider matching some of the same elements,
colors and styles to tie ActivityReg to your town or city branding.
ActivityReg has many features, so you will
need to consider which you would like to use.
The following list will help you get started:
· Custom URL – This will be the URL or address to
your site. It takes the form of https:\\yoursitename.activityreg.com
· Program Registrations – You can decide to allow a program
to permit online registrations or only show programs and require patrons to
call or register in person. You can also
provide program descriptions and graphics.
· Facility Reservations
– You can add
images of your facilities along with a list of their amenities. You can decide to allow a facility to be
reserved online, or tentatively reserved, or only show their availability and
require patrons to call or register in person.
· Memberships – If you have the Sportsman
Membership module you can permit your patrons to purchase new or renew existing
memberships.
· Custom program pages – You can design full descriptive
pages for programs or facilities to really highlight them. You can also use pages to provide details on
events, introduce staff, and describe policies.
· Text Boxes – You can add notifications and
important information to help your patrons use the website, learn about
cancellation policies, upcoming event, or closure notifications.
· Slide shows and
graphics
- Show off your resources and community involvement by including images of your
facilities, events, and smiling patrons. Include your logo in a header and add a colorful
background graphic.
· PDF’s and documents – You can add PDFs or links to
include a program brochure, documents, waivers, staff bio’s or other important
information. These can be added as a link from a graphic such as a brochure
cover page or even poster image. Links
can be to other websites such as a private sports club or town website.
· League results and
standings
– If you run leagues, the standings can be displayed.
· Quicklinks – These are buttons linking patrons
directly to specific programs or events to make it more efficient for your
patrons to find and register for programs or reserve facilities.
· Community Calendar – There are three features of
Community Calendar: the Calendar View,
Up Coming Events, and What’s going on Today. Any or all of these features can
be displayed on ActivityReg.
· Hours and Location- You can add your center hours,
location, contact information, key staff contacts, and a map.
· Social Media Links – You can link to your Facebook or
Twitter account.
· Mobile Configurations – You can select images to hide along
with the order of elements to show on a small screen such as a tablet or
phone. This creates simple, efficient
mobile customizations to make it easy for your patrons to quickly get to what
they need.
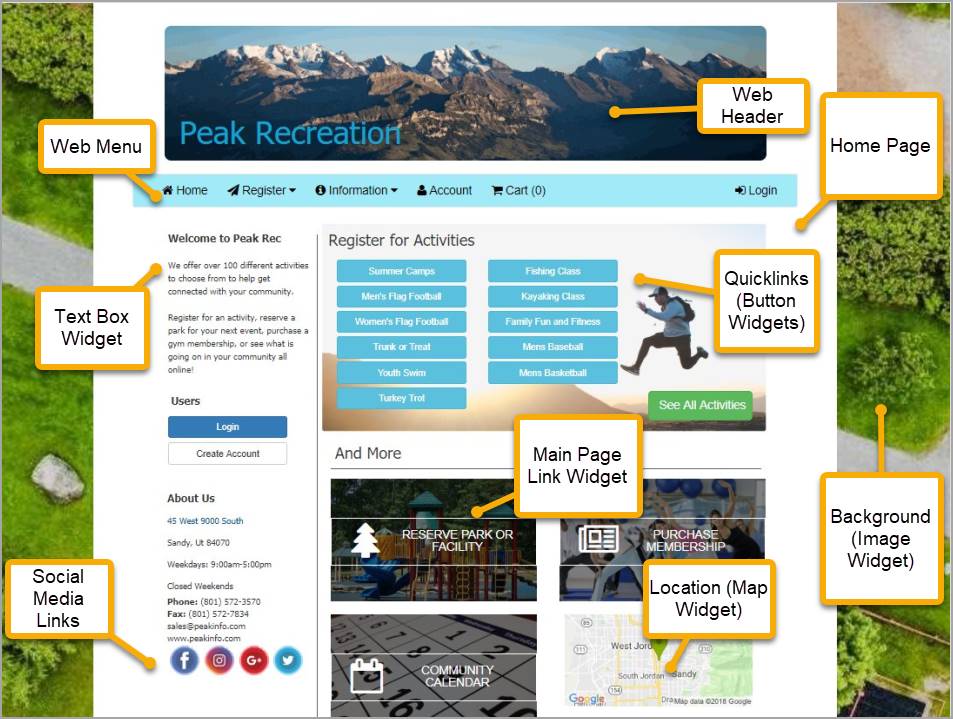
The graphic below describes some of the major
Home Page elements and widget types.

Prerequisites:
· You must have the ActivityReg Sportsman Module
licensed
· You will need Website
Customization permissions enabled in your Sportsman user security to design and edit
ActivityReg.
· You will want to establish an online credit card
payment processor account to be able to accept online payments. This may take several weeks, and in some
communities, several levels of approval.
Sportsman integrates with many popular processors, be sure to call us to
confirm your processor or for a recommendation based on your needs.
Other Resources:
ActivityReg - Getting Started Video
ActivityReg - Adding Images and Slideshows.htm
ActivityReg - Using Wide Format.htm
ActivityReg – Additional Content Pages.htm
Configuring and Using Community
Calendar
Introduction to Community Calendar
Video
This document
will cover:
ü Create
a New ActivityReg® Site from a Template
ü Customize
Your New ActivityReg® Site
o Editing
Your Header/Logo
o Customizing
your Website Menu
o Editing
the Home Page
§ Moving Widgets
§ Editing
Image Widgets
§ Editing
HTML Widgets
§ Editing
Button Widgets
§ Adding
Widgets
ü Test
and Publish Your New Site
Create a New
ActivityReg® Site from a Template
To make it easy to
get started we have created templates which you can select and customize. You can replace graphics, move elements,
remove or add elements and refine your colors to any template.
There are several
template layouts to start from and they are named for their background image
including “Mountain Path”, “Soccer Field” and “Forest Floor” (you can easily use
your own graphics!). There are variation
among them where some templates are set up to only allow activity registrations
such as “Mountain Path (A only)” for example.
Others have widgets for both activity registrations and facility
reservations such as “Fall Forest (A, F)” for example. Some templates have Quicklinks and text boxes
that may require regular updating, while others are more simple (low
maintenance) pages.
You can also start
from ‘scratch’ by selecting “Blank – No Template” and selecting a color theme, however,
that will require more advanced design work.
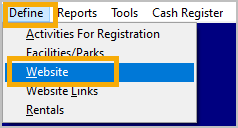
Get started on a new
page by navigating to Define>Website.

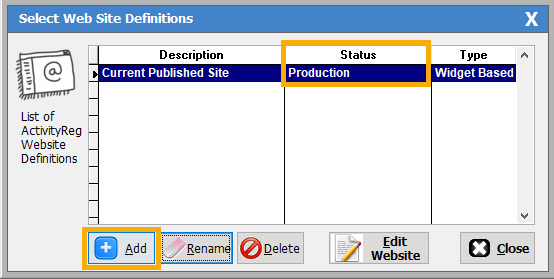
On the next screen
you will need to click [+Add] to create a new site. If you currently have a site that is
published its status will indicate “Production”.

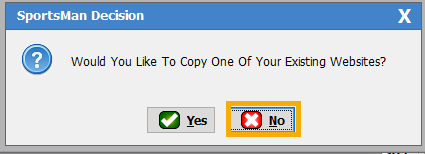
If you have a
defined site already Sportsman will ask you if you want to copy an existing
site to get started. Click [No] to get to
the ActivityReg template list to start a new website.
Copying
a website and naming it ‘test’ can be a great resource to practice building a
new page.

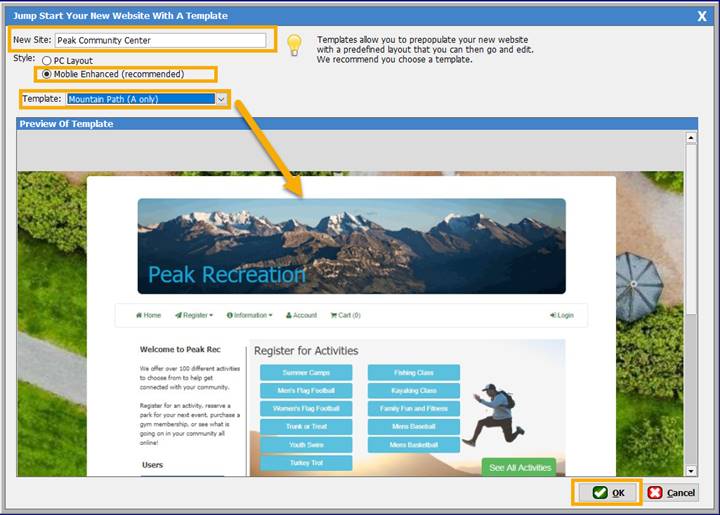
On the ‘Jump Start’ screen type
a name for your new site and select the Mobile Enhanced radio button.
From the Template drop down, you
can choose a template which will bring up a preview of it in the larger window
below. Changing your dropdown choice
will display another template. Once you
have the style you wish to start from click [OK].

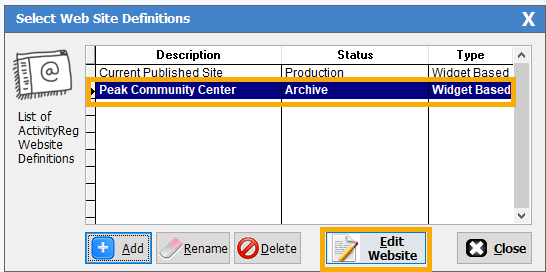
This will return you
to the ‘Select
Web Site Definitions’ screen where you will select the new site you just
named by highlighting it and clicking [Edit Website] to move to the editor for customization. Notice that the status of the new website will
be Archive. There are three statuses: Archive (being designed), Beta Test (where it can be previewed live and
tested), and Production (it is published to the web for all to use).

Customize Your New ActivityReg®
Site
Now comes the
fun! Keep in mind that there are many things you
can edit and configure on your website and since this document is an
introduction we will review only a few of the main tools and elements. You can review more advanced topics with
other Sportsman documentation.
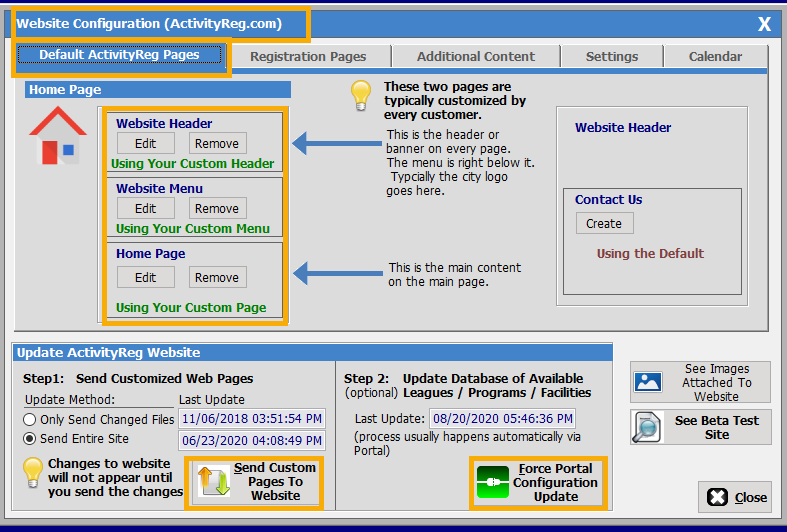
The ‘Website Configuration
(Activityreg®.com)’ screen is the command post for creating
elements, editing the layout, configuring what elements to show, and changing
the status of your site to production. You will be editing and adding “widgets” of
various types to complete your customization.
Widgets types include images, text boxes, buttons, titles, lines, maps
and other elements.
On the ‘Default
ActivityReg Pages’ tab the key items to first consider are:
· Editing your Website Header – this is
the top banner of your site which generally contains a logo with your
recreation center name.
· Editing the Web Menu – you can select
colors and fonts to match your branding.
· Editing your Home Page – this is where
the major layout, design and links are created and styled for your home page.
· Updating your site – if you make
changes in design of the web page and want to see them immediately rather than
waiting for the automatic updates in 2 -3 minutes you can select [Send Custom Pages to Website]. Keep in
mind that the previous displayed page may ‘cache’ in your browser so to freshen
to the new version showing the changes you may need to clear your cache or
reopen a new browser.
· Showing program and facility changes
on your website – if you want to review and show changes you made to programs
or facility definitions and do not want to wait the 2-3 minutes for the update
you can select [Force Portal Configuration
Update].

Editing Your Header and
Logo
Click the [Edit]
button under the Website Header to
get started.

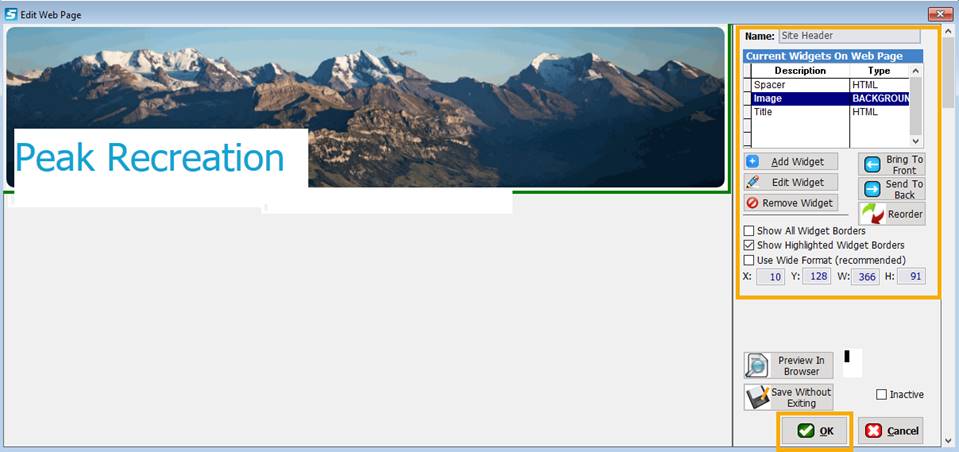
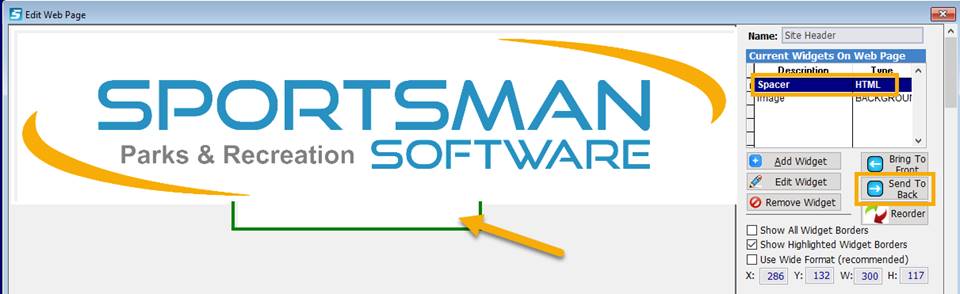
From the ‘Edit
Web Page’ screen you can drag and size widgets using your mouse. Select the existing image and move it or click
and drag a corner to resize it. Click [Cancel] if you do not want to save your
work and reload this screen to start again.
Notice the Current Widgets on Web Page
list on the right that are contained in the Site
Header. This shows the
widgets that currently exist - they might include a Spacer, Image and Title
widget. Change the design of the image
by highlighting the Image widget in the list or click on the image itself and
click [Edit Widget].
You can also edit or remove
widgets by right clicking on them in the display panel and using the popup
menu.

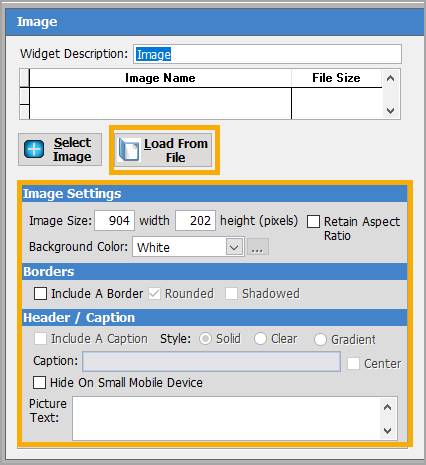
The ‘Image’
screen that appears next allows you to load a new image or select an image that
is already loaded to Sportsman. Various
options also allow you to set the dimensions, a border, and even Hide On Small Mobile Device if you don’t
want your header image to show from a phone.
Clicking on [Load from File]
and selecting an image from your own files will allow you to replace the
template image that exists.

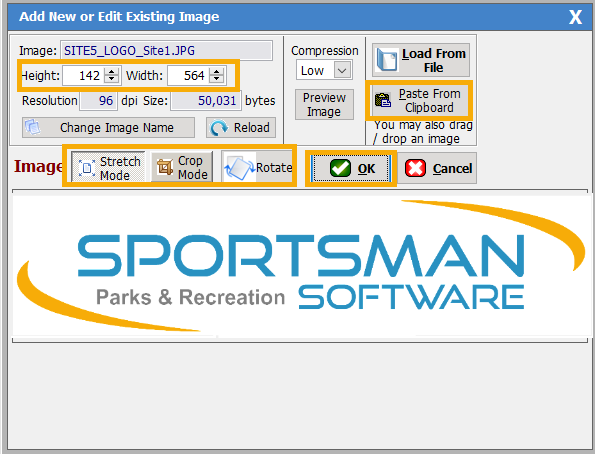
Once your new image file is selected you will
see the ‘Add New or Edit Existing Image’
screen. If you are going to load a new
image its dimensions and size will greatly influence how it fits and displays
on your website. You will always want
high quality images, but ones that are not so large they will take a second or
two to display when viewing your website.
Getting your header image looking its best may take some time and
adjustments.
Notice the options to change Height and Width, [Stretch],
[Crop], [Rotate], and [Preview and Paste From Clipboard]. Clicking [Preview Image] will allow you to check display
quality. Click [OK] to save your
changes which will take you back to the ‘Image’
screen where you can finalize and preview.

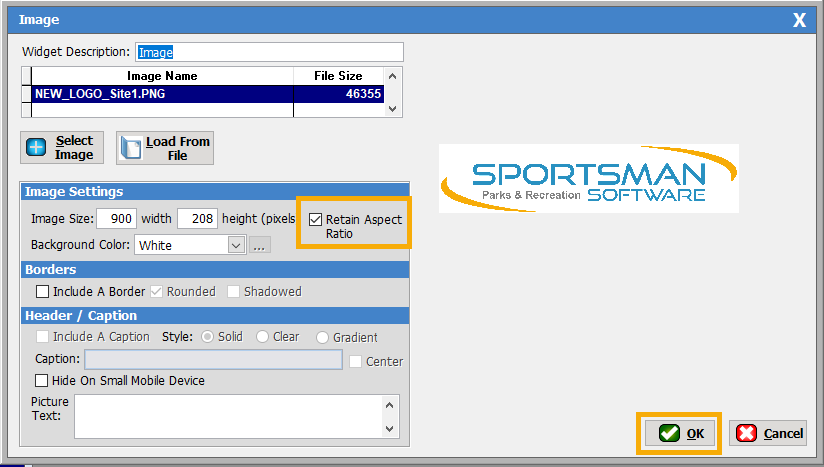
On the ‘Image’
screen you will size your widget to cover the area of the Header you wish to
display. Retaining Aspect Ratio is important so your image does not
appear stretched if you change the height or width. Click [OK]
again to return to the main ‘Edit Web Page’
screen.

Back at the ‘Edit
Web Page’ screen you can move your image widget to the desired
placement, and edit, add or remove other Site Header widgets. In most templates there is a ‘Spacer’ widget which is generally a white
box that is placed behind the main image using the [Send to Back] button.
It is there to add a little white space below the header image and above
the menu bar that will appear below it.
Click [OK] when you have
completed edits on your Site Header.

Customizing your Website Menu
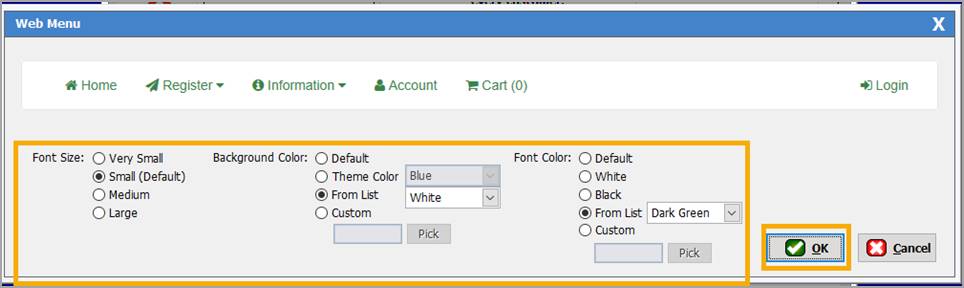
From the ‘Web
Configuration’ screen (the command center) click [Edit] to customize your Web Menu.
This is the bar across the top where you patrons can navigate to various
parts of the website including their Account information and shopping cart.

From the ‘Web
Menu’ screen you can customize colors and fonts. Click [OK]
when you have completed your changes.

Editing the Home Page
Now we will edit the main section of the web
page. Because this is only an
introductory document, it will only cover a few basics. You can review other ActivityReg related
documentation or call for training and assistance with more detailed
customizations. As demonstrated for the
Header work above, the page design can include editing, moving and adding
widgets.
Click the [Edit] button
from the “Website Configuration (Activityreg®.com)”
screen to get started.

Depending on the complexity of the template
you selected there will likely be many widgets in the list on the right. You
can edit widgets, remove them, or move them to a new place on the page or
resize them. Once you make all your
edits and move items to the places you like click [OK] from the ‘Edit Web
Page’ screen and then [Close]
on the ‘Website Configuration’
screen. Notice that you can also [Save Without Exiting] from the Edit Web
Page screen so you can save your changes and continue on. Click [Cancel]
to exit without saving your changes.

Moving
Widgets
On the main screen you will see all
the widgets used in your design, although you may have to scroll down to see
lower items. Any widget can be
activated and dragged by clicking on it and then holding your mouse button to
drag it to a new position. An active
widget will have a green outline around it.
Some widgets may be layered in front of or behind others for effect so
at the start you may need to experiment by selecting the widgets in various
ways and moving them. You can click [Cancel] to exit without saving your
work. Notice that you can activate a
widget by clicking on it from the preview area or by clicking on its name on
the Current Widgets list on the
right panel.
Editing
Image Widgets
You can select the Background Image
and [Edit Widget] to replace to
image or resize it just like was done for the Site Header in previous steps. If you just want a plain white background you
can select the widget and then click [Remove
Widget] to delete it.
A Slide
Show widget is very similar to an image widget but will contain
multiple images. If using a slideshow,
try to select images that are of the same proportions and quality as these will
display best.
If deleted, widgets are not
recoverable, however images will remain on file in your Sportsman ActivityReg
editor. One way to protect yourself is
to copy a template and experiment on it before getting started on the final
design.
Editing
HTML Widgets
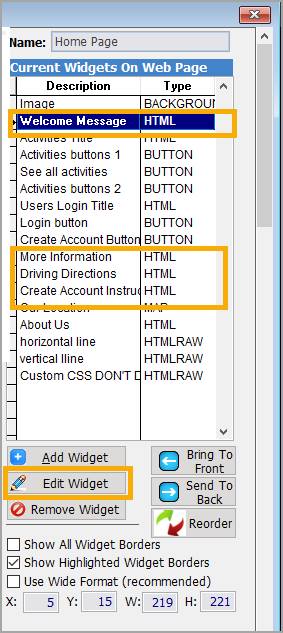
You will likely see several HTML type
widgets including one titled “Welcome Message”
where you can edit the text and styling of
the existing text by using the [Edit Widget]
button. You can even remove any unwanted
HTML widgets (text boxes) on your Home Page by using the [Remove Widget] button.

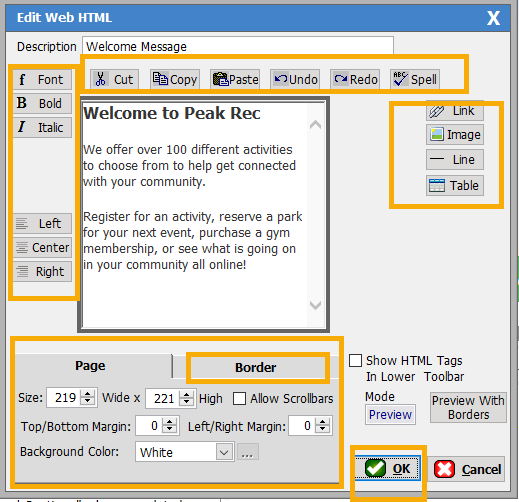
The HTML widget editor allows you to
cut and paste text, change font size, style, and align it. Add white space
margins around the text, and borders around the box. You can even add images, lines, tables and
imbed links so that if the box is
clicked on it will take the user to the linked area or page. HTML widgets can be handy if you want to
provide important information to your patrons such as how to use the website,
how to contact you, your location, and important notifications.
You can also create HTML widgets that
are only images with links – such as an image of an event poster that when
clicked links to another webpage. You
can use regular keyboard shortcuts like <CNTL C> and <CNTL V> to
copy and paste text to widgets from existing sources.
Be sure to click [OK] when you have made changes to your
HTML widget.

You may also see HTML Raw
type widgets in your template – these are advanced html coded widgets that can
add lines or other html customized elements to your pages. These are advanced features so please call
for assistance as needed.
Editing Button Widgets
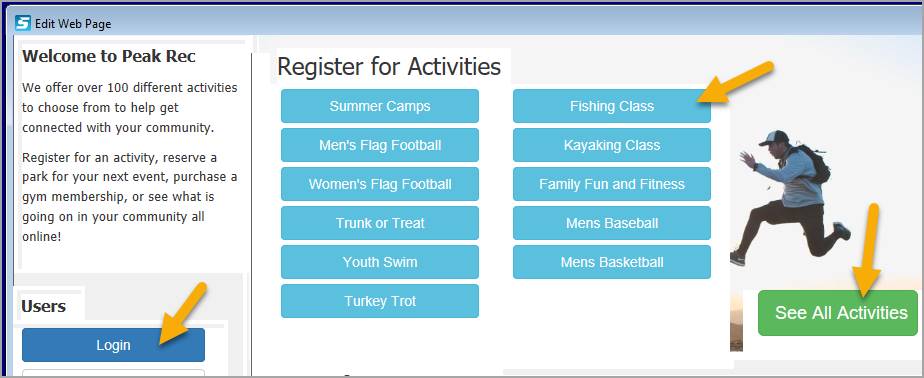
Button widgets are calls for action such as
“See All Activities”, “Login”, or “Summer Camp Registration” and work as links
to direct the user to a different area of ActivityReg or even another website
page. Buttons are generally horizontal, colored bars with rounded corners.

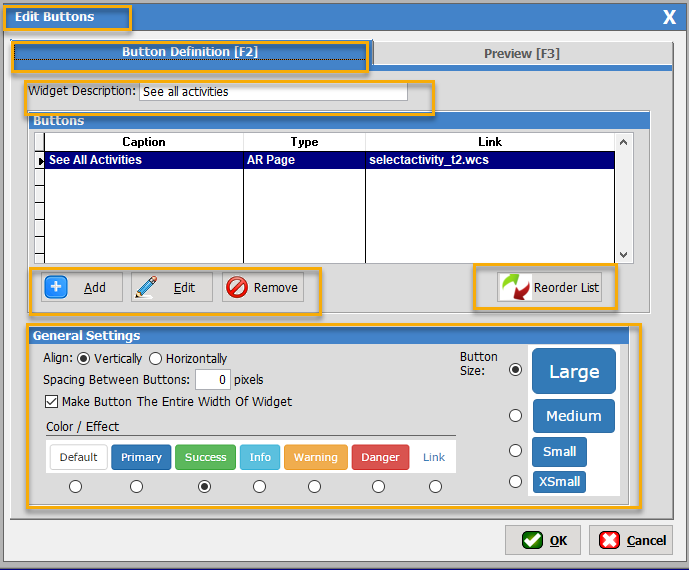
Click on a button widget from the list
or design and select [Edit Widget]. You
can customize their color, size, text, and more using the Edit Buttons menu. On the ‘Preview’
tab you can also set a caption.

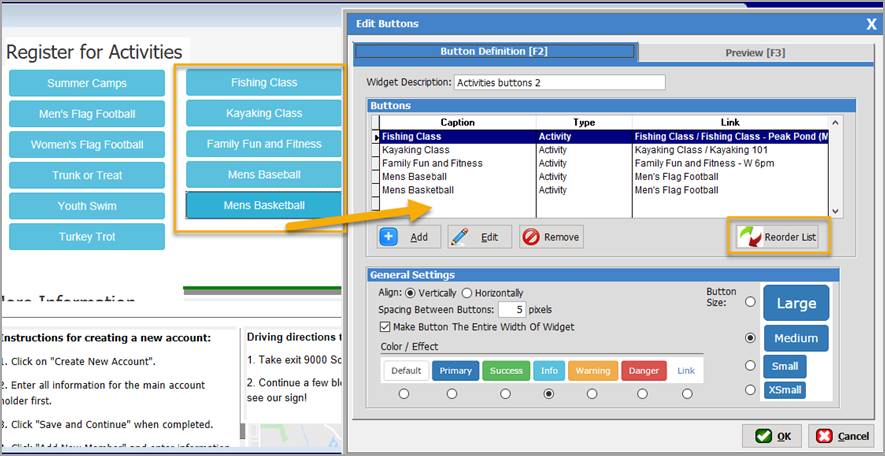
If you have a button panel you will
see multiple buttons in a single editor.
Here is where the [Reorder List]
tool can help you reorder existing buttons.

Adding
Widgets
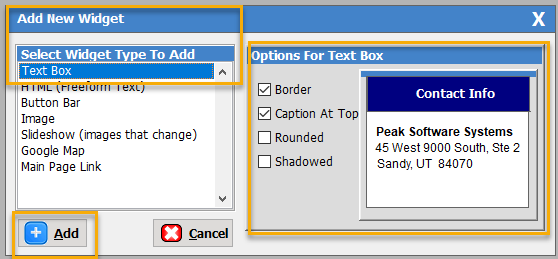
At any time you can click [Add Widget], select the type of widget you
want and based on its type you will have a dialog box such as a WYSIWYG editor
for a new HTML type widget. After
selecting the type you want click [+Add]
to get to the widget editor screen for that type of widget so you can create
and customize. Once that is done, you
will need to move the new widget to the desired location your design screen.

Test and Publish Your New Site
From
the ‘Edit Web Page’ screen you can
view your changes as they would appear to your patrons by clicking on the [Preview in Browser] button. You may want to copy the page link and view
it in a variety of browsers you know your clients use. Also try resizing the browser screen to see
how it will appear on a mobile or tablet display. (Remember that you can reorder or hide
elements for small mobile displays.) Be
sure to save your work and click [OK].

This
action will bring you back to the “Website Configuration
(Activityreg®.com)” screen.
Consider any design or change approvals you may need from your
department or others to make changes to the site.
When
you are ready you can put your site into ‘Beta’ status for additional testing
or fully publish it to your patrons by putting it into ‘Production’.
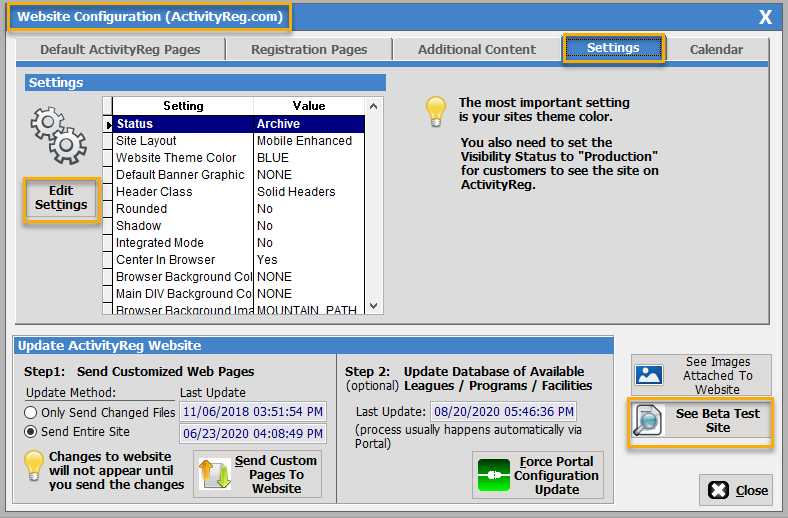
From the ‘Website Configuration
(Activityreg®.com)’ screen click the ‘Settings’ tab. Then
click the [Edit Settings] button.
Notice the [See Beta Test Site]
button in the lower right. If you select
Beta Test status in the next step,
you can view your new site in a web browser for one more test.

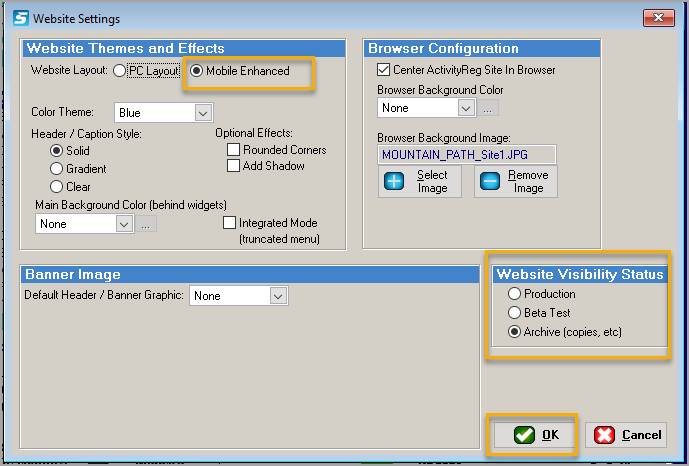
After clicking on [Edit Settings] you will see additional configuration choices
and in the lower right. You can change
the website visibility to Production (replace the existing live
version), Beta Test (to publish a version for review and testing that
does not replace the existing Production website) or Archive (to save
for reference, or additional editing). Be sure “Mobile Enhanced”
radio button is solid on the upper left.
Click the [OK]
button to save your work.

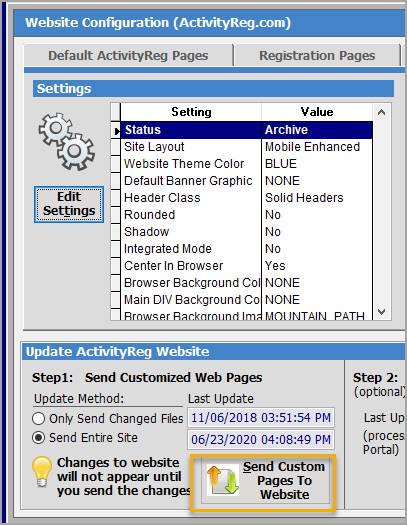
Once you chang your new website to the Production status you must now push the changes by clicking
the [Send Custom Pages to Website] button.

SM:AMAR:B:Oct20