ActivityReg – Using Wide Format
The menu bar on the ActivityReg
home page aligns with the header/banner above it and the content area below. This document will show you how to use Wide Format to widen (extend) the menu bar
and then widen your site header/banner (above the menu bar) and the width of
your content (below the menu bar) to be even with the menu bar. The result is that the entire home page has
less white margin on the sides and you have more area for your design elements.
Prerequisites: To
edit ActivityReg page you must have permissions to Define Website.
Other Resources:
ActivityReg
– Setting Up a New Website
ActivityReg
– Creating Direct Program Links
ActivityReg
– Adding Images and Slideshows.htm
This document will cover:
ü Applying
Wide Format to the Site Header
ü Applying
Wide Format to the Home Page
ü Applying
Wide Format to Other Registration Pages
Applying Wide Format to the Site Header
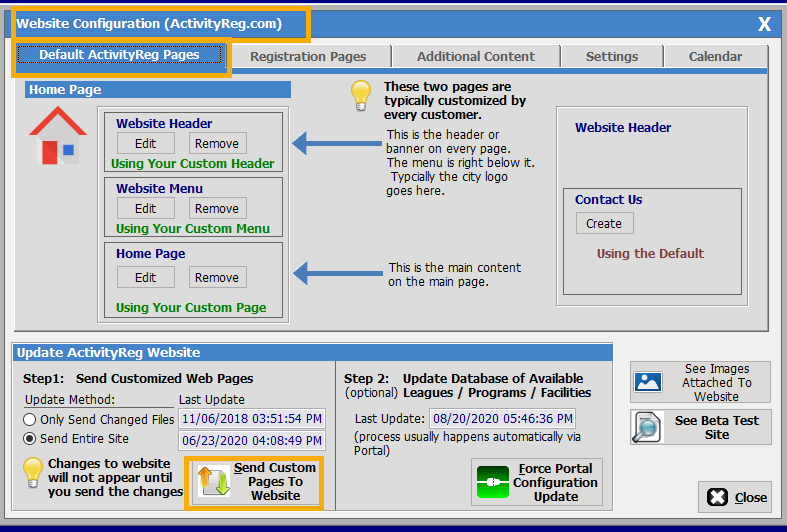
In the top left of Sportsman,
Click on Define > Website

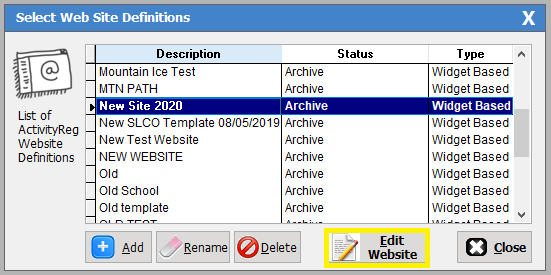
Highlight the site you wish
to make the change and click the [Edit Website] button.

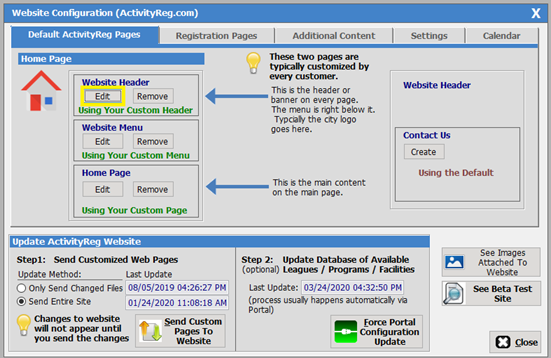
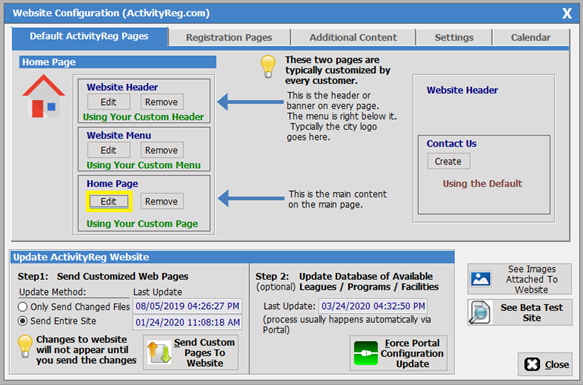
This will bring up the ‘Website Configuration’ editing screen.
We will first start by
clicking on the [Edit] button under the Website Header option

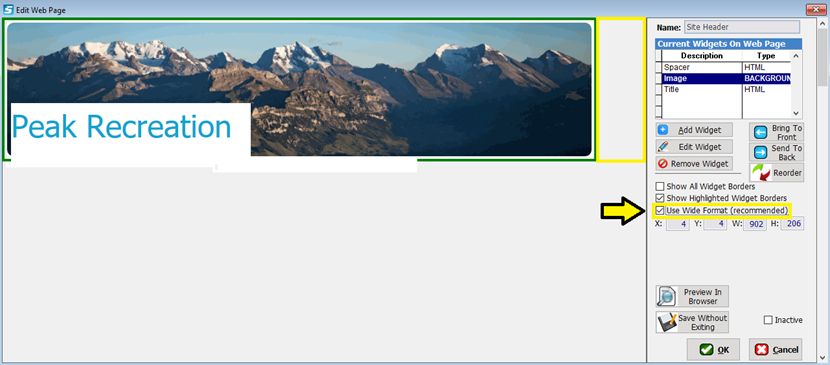
This will pull up the Edit
Web Page screen for the Site Header. On
this screen on the right side, check the box that activates Use
Wide Format (recommended). Once this box is checked you will see
the editing page extend on the right side with blank space (notice yellow box).

Right click on your exsisting
Header Image and select the [Edit Widget] option.
If you do not have an image yet, click on the [Add
Widget] button on the right, select the
widget type named Image and click [Add] to select or upload a Header Image.
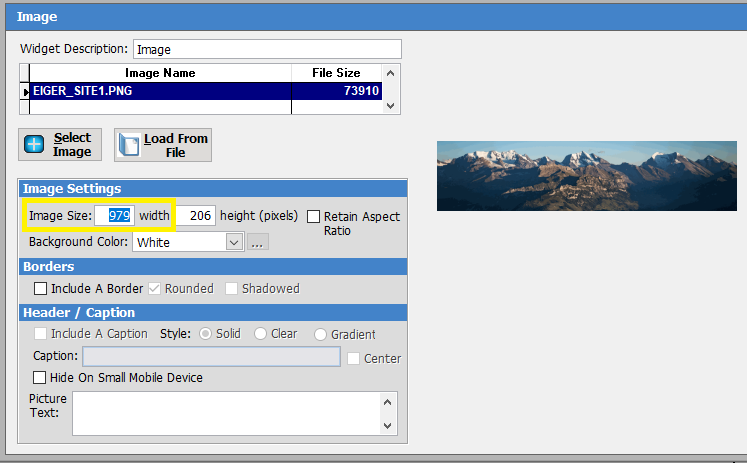
Now you need to edit the
existing image to adjust its size to
match the new extended header size and fill the blank space that was created
with the wide format option.
To make your header extend
across the entire length of the menu bar when using Wide Format you will enter 979 in the Width Colum. The Height Colum
is situational and can be set to what ever size looks best with your header
however, Retaining Aspect Ratio
using the check box is a good idea to keep your image from looking stretched.
Once completed, click the [Ok] to save your work.

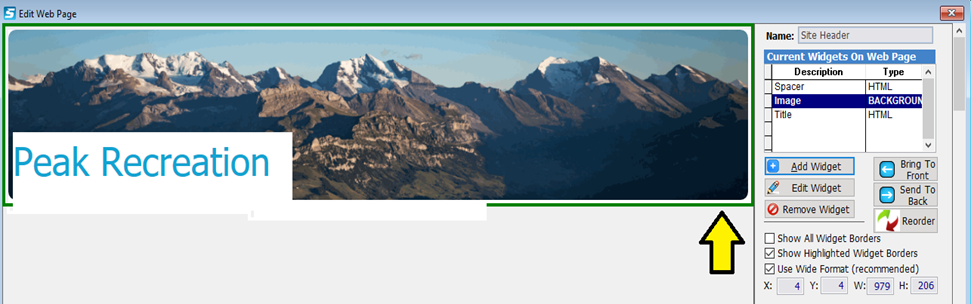
The extra white space that was added by the Wide Format option should now be
filled in by the extended length of your header.
Click [Ok] on the bottom right to save your changes and return to the
main editing screen.

Applying Wide Format to the Home Page
You will now need to make the same edits to
the ‘Home Page’ to make full use of the
additional width under the menu bar.
At the Main Editor page, click [Edit]
under the Home Page options

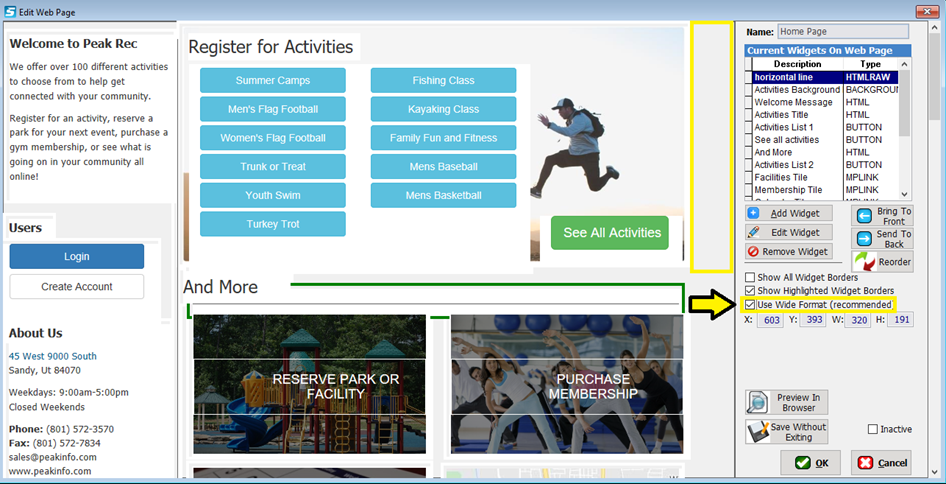
Here you will follow the same instruction as
the Header. You will check the Box ‘Use
Widescreen Format (recommended)’
You will once again see a new margin of space
appear as the editor page increases in size on the right side

You will now need to adjust the existing
widgets to compensate for this new extra space.
Remember, you can quickly preview your changes by hitting the [Preview In Browser] button on the bottom
right.
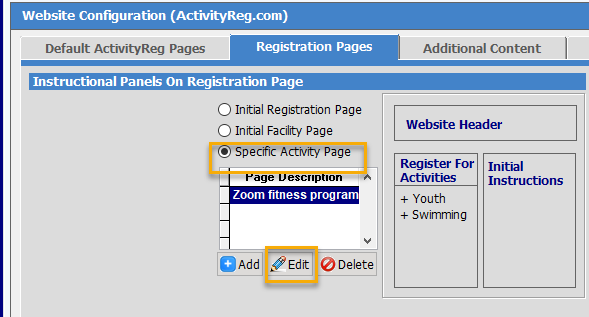
Applying Wide Format to Other Registration Pages
If you
are using Specific Activity Registration pages (aka sub-pages) to provide
additional information about your program you will need to manually adjust your
content to fit the Wide Format. You can
edit these from the Registration Pages
tab of the ‘Website Configuration’
screen.

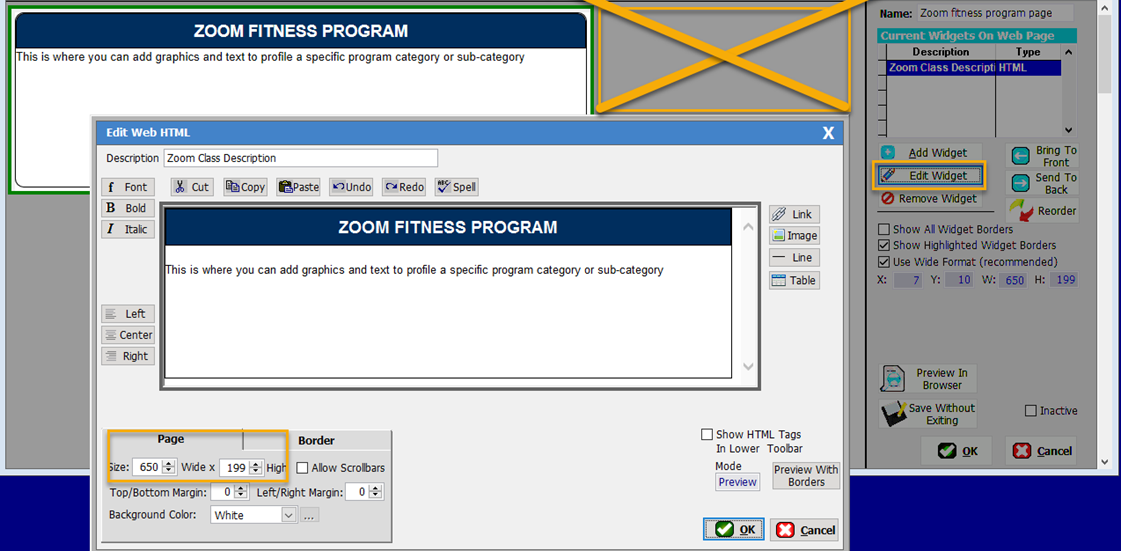
Even though you see extra space to
the right of the display area in the ‘Edit
Web Page’ screen you will not be able to utilize that on Specific
Program Registration pages due to the space the menu (hierarchy) of programs
requires on the left margin of those pages.
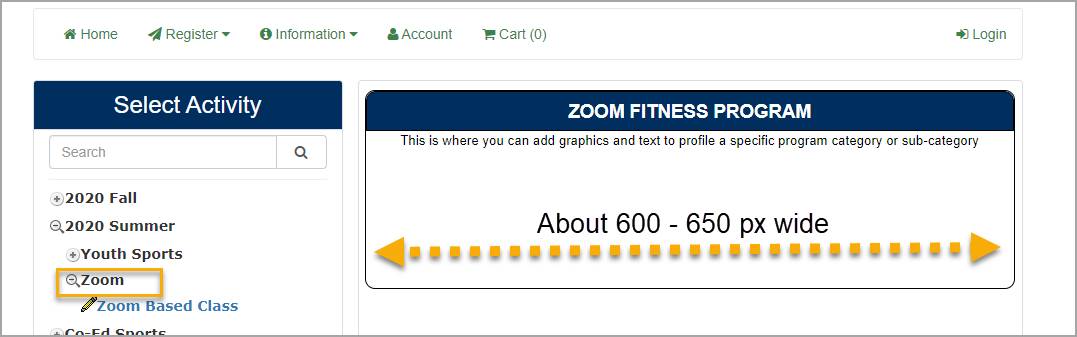
Generally, you will be able to use about 600 – 650 px of width for these
types of pages.

The end result will align nicely
with the wider header and wider menu bar above on this example of a Zoom
Fitness Specific Activity Page.

Once you are happy with your changes, click [Ok]
to save your changes and then click [Send Custom Pages To Website] to update your site with all
your changes.

SM:SMAR:I:OCT20